1、单行文本溢出显示省略号的css写法
1 | overflow:hidden; |
2、多行文本显示省略号(这里根据应用场景来实现)
(1)Webkit浏览器或移动端页面
可以使用webkit的私有属性:-webkit-line-clamp(这个属性不属于css规范),该属性用来显示块元素显示的文本行数。要实现该效果,需要组合其他的Webkit属性。
常见结合的属性:
- display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
- -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
- text-overflow: ellipsis;,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本
例如:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>多行文字溢出省略</title>
<style>
.text-contorl{
display: -webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;/*显示3行文字*/
text-overflow: ellipsis;
font-size: 16px;
border: 1px solid #ccc;
width: 500px;
max-height: 300px;
overflow: hidden;
}
</style>
</head>
<body>
<p class="text-contorl">
摘要: 之前公司是用flash做的这个网站,现在因为访问速度过慢或者别的原因,由我来用html5重新写过,排版布局和之前的都是一样的。网页总体需要实现以下功能:(1)背景图片轮播(2)文字动画的实现(3)导航条动画效果(4)设计图片的展示效果(不知道怎么写,其实我还没弄明白它的实现原理,差不多就是图片的无缝
</p>
</body>
</html>
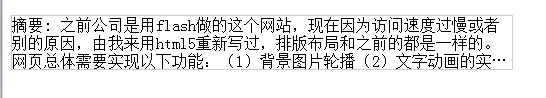
运行效果:
(2)跨浏览器兼容方案
比较靠谱的做法就是设置相对定位的容器高度,用包含省略号(…)的元素模拟实现
例如:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>多行文字溢出省略</title>
<style>
.text-contorl{
position: relative;
line-height: 1.4em;
height: 3.2em;
overflow: hidden;
}
.text-contorl:after{
content: "...";
font-weight: bold;
bottom: 0;
right: 0;
padding: 0;
}
</style>
</head>
<body>
<p class="text-contorl">
摘要: 之前公司是用flash做的这个网站,现在因为访问速度过慢或者别的原因,由我来用html5重新写过4)设计图片的展示效果(不知道怎么写,其实我还没弄明白它的实现原理,差不多就是图片的无缝滚动。
</p>
</body>
</html>
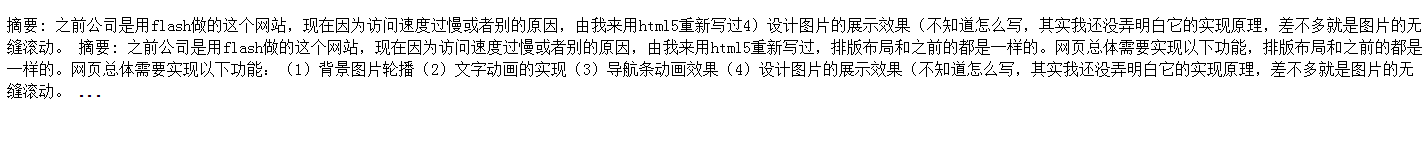
运行效果:
这里需要注意的是:
- height的高度需要设置 正好是line-height的3倍(经过测试发现,如果height的值设置过小,省略号没有显示,所以可能需要按需调整)
- height的高度需要设置 正好是line-height的3倍(经过测试发现,如果height的值设置过小,省略号没有显示,所以可能需要按需调整)
- IE6-7不显示content内容,所以要兼容IE6-7可以是在内容中加入一个标签,比如用…去模拟;
- 要支持IE8,需要将::after替换成:after;