根据项目需要自己尝试做了一个div块的触摸移动效果,用原生js写的。
效果如下:
页面的html文档:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>拖动Demo</title>
<style type="text/Css">
body{padding: 0;margin: 0;}
.dragme{z-index:9999;position:fixed;top:30px;right: 5px;background:url('img/testbg.png') no-repeat;background-size:cover;width:80px;height:80px;}
</style>
</head>
<body>
<div id="moveid" class="dragme"> </div>
<div style="height: 1000px;background: pink;"></div>
<script type="text/javascript" src="js/dragFun.js" ></script>
</body>
</html>
其中这行<div style="height: 1000px;background: pink;"></div>非常重要(单就这个demo来说),如果缺少这行代码,那么图片只能拖动一次,再次触摸拖动就失效了,这应该是和文档的高度有关。
js/dragFun.js实现原理分析:
- 需要知道开始触摸时手指的初始位置(clientX、clientY)
- 滑动过程中需要记录下手指的位置
- 手指离开屏幕时根据边界判断确定div的位置
- 边界判断是重点
- 滑块的移动改变的是transform:translate(x,y);
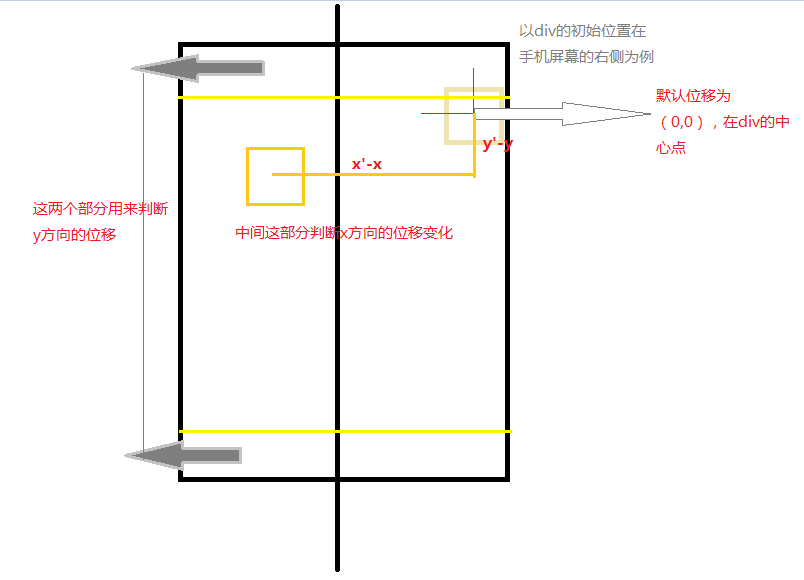
示意图:
我分为两部分判断:
初始值:1
2
3
4
5
6
7
8
9
10
11
12
13var dragElem=document.getElementById(id) || document.querySelector('.'+elemName),
tempX=0,
tempY=0,
startX,
startY,
dirX,
dirY;
var clientW=document.documentElement.clientWidth,
clientH=document.documentElement.clientHeight,
eleW=dragElem.offsetWidth,
eleH=dragElem.offsetHeight,
offset_l=dragElem.offsetLeft,
offset_t=dragElem.offsetTop;
大方向:
1、 div初始位置在右边
1.1 一屏幕的中心线区分
1.1.1 屏幕的右侧(1/2W范围内)去除掉y轴方向的上方eleH和下方的eleH(也就是右边上下黄线包围的范围)
如果他超出了屏幕右边界,那么X的最大偏移值为(clientW-offset_l-eleW);1
2
3
4
5if(offset_l>clientW/2){//div的初始位置在屏幕右侧
if(dirX>-(clientW/2-eleW/2) && dirY>-offset_t && dirY<clientH-(eleH+offset_t)){
dirX=clientW-offset_l-eleW;
}
}
1.1.2 屏幕的左侧(1/2W范围内)去除掉y轴方向的上方eleH和下方的eleH(也就是左边上下黄线包围的范围)
如果他超出了屏幕左边界,那么X的最大偏移值为-(clientW-eleW);1
2
3
4
5if(offset_l>clientW/2){
if(dirX<-(clientW/2-eleW/2) && dirY>-offset_t && dirY<clientH-(eleH+offset_t)){
dirX=-(clientW-eleW);
}
}
1.1.3 屏幕剩余的上下eleH部分(上黄线与顶部、下黄线与底部包围的区域,它的高度是div的高)
因为之前我没有对这个区域做判断,所在在测试的时候,如果把div拖到四个边角,超出范围后,他就会消失不见,不会再弹回边界,所以我才知道我忘记判断了,判断如下:1
2
3
4
5if(dirX>=clientW-offset_l-eleW){
dirX=clientW-offset_l-eleW;
}else if(dirX<=-(clientW-eleW)){
dirX=-(clientW-eleW);
}
2、 div初始位置在左边(与上面的判断差不多主要是注意位移偏移量的大小,方向,正负)
3、 y轴方向的判断不用区分左右边,只需一次判断即可。1
2
3
4
5if(dirY<=-offset_t){
dirY=-offset_t;
}else if(dirY>=clientH-(eleH+offset_t)){
dirY=clientH-(eleH+offset_t);
}
4、 如果想让div块释放的时候有缓动效果,就给它加个transition属性
这个也得注意一下,在div块刚刚触摸时,得设置transition的duration为0s(单位不能少哦),不然拖动的过程会很慢,只需要在释放后再加上就可以啦。
整个过程就这样子结束啦,做完后想想还是挺容易的,就是在判断的时候花费了点时间。不过过程还是学到了很多。